TIP
工作中,经常会遇到一些第三方库很符合业务,但又无法满足一些特殊的需求,重新去写一个完全符合业务要求的库又太浪费时间.下面我通过最近工作中遇到的问题举例如何解决
解决问题的方法
- patch-package(推荐,但是这里不用这个方法)
- 第三方库满足日常需求,并且需要在此基础上扩展,自行维护。思考特殊需求是否能够实现,能实现而第三方库又很符合,那么就把第三方库源码clone下来分析和实践
举例
WARNING
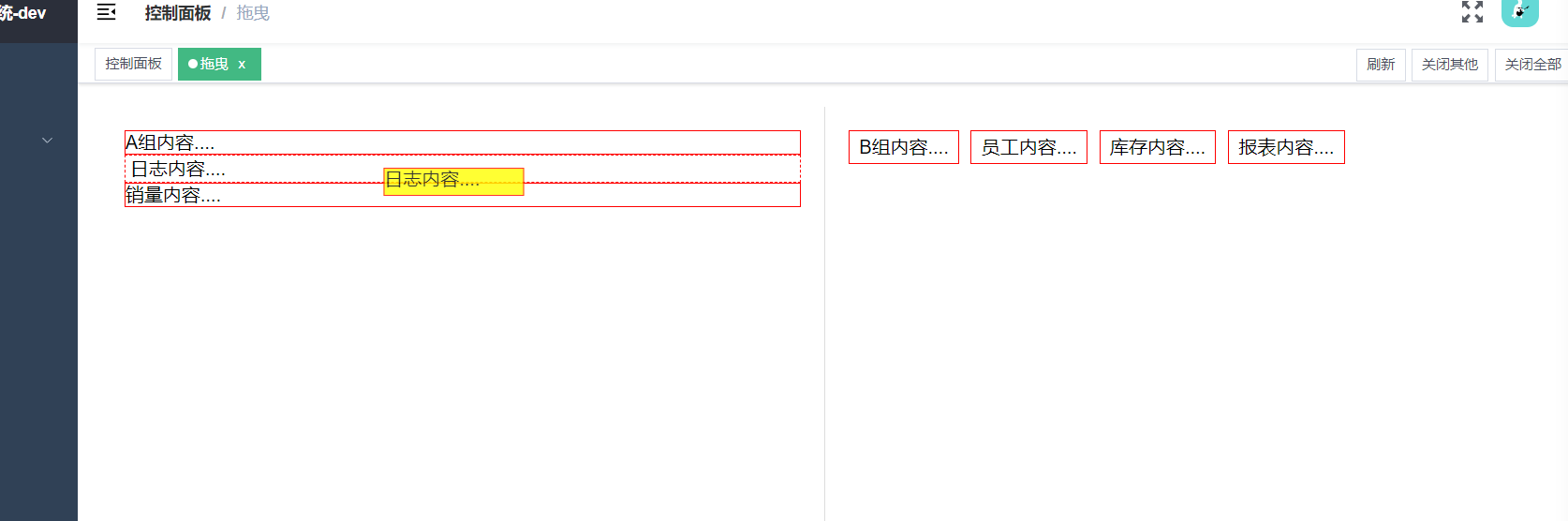
问题描述:最近公司有拖拽相关的业务,用到的技术的vuedraggable,但是vuedraggble这个组件库无法实现ui设计图的一些细节效果,如下图,拖拽时,跟随随便的dom的width无法减小。尝试了设置fallbackClass,但是当我把宽度缩小时那么就可能会错位
- 思考:只要我拿到鼠标按下时的坐标,和那个跟随鼠标拖动的dom的宽度就可以处理好这个问题,这个dom的x坐标(这个坐标从父元素开始计算) = 鼠标按下时的x坐标 -
vuedraggable这个dom距离浏览器左边的距离 - 跟随鼠标拖动的dom的宽度(为了方便直接传参到vuedraggable,vuedraggable在实例化sortable时把参数带入)的一半 - 尝试
vuedraggble配置无果后,我决定把vuedraggleclone到本地 - 看了一下
vuedraggle这个库的源码基于sortable这个拖拽库 - 然后我又把
sortable这个库clone下来 - 因为问题定位在坐标错误,所以我直接把问题定位在鼠标按下事件,直接搜索
mousedown,找到_onTapStart方法,我打印了fallbackOffset的x坐标,发现这个坐标的x的0,不是距离浏览器左边的距离,父元素开始算 - 于是我想只要拿到这个距离父元素的距离 - 跟随鼠标拖动的dom的宽度,那么就可以实现了
- 问题解决,为了方便你可以自己搭建私有仓库,也可以直接放源代码文件在项目直接用

总结
遇到解决不了的问题,不要急着说实现不了,这样会让你在领导眼里减分。可以先看看库的源码,在学习大佬代码的同时解决问题。